Hands on Xamarin Platform Pipeline - Develop - Add Facebook authentication
android authentication facebook oauth xamarinIn this article I'll show you how to add Facebook authentication to the "RememberIt" mobile application.
If not yet done, please read the previous post in the Hands on Xamarin Platform Pipeline series.
If not yet done, please read the previous post in the Hands on Xamarin Platform Pipeline series.
Facebook app creation
In order to be able to add Facebook authentication, we need to create a Facebook App. To do this, navigate to: https://developers.facebook.com/apps, click on "Add a New App" button then fill in the application information.
Go to Settings then copy the App ID.
Then always in Settings, click on Add Platform then Select Android.
Fill in the following information:
- Google Play Package Name: the package name defined in Android Manifest file.
- Class Name: MainActivity in our case.
- Key Hashes: where we can add Debug and Release Android key hashes. To generate the Debug Key hash, open the terminal then run the command below:
Use 'android' as password then copy-paste the generated hash key.
Now, click on Add Product under Products category then choose Facebook Login.
Now, activate all the OAuth parameters and use the URL: https://www.facebook.com/connect/login_success.html as Valid OAuth redirect URL.
Finally, we can make our Facebook application public under App Review menu as shown below.
Add Facebook authentication to RememberIt application
For this, we will use the great Xamarin Component Xamarin.Auth, for more details you can check the official documentation.
Within the project, double click on Components then search for Xamarin.Auth.
Click on 'Add to App', once installed we can browse some samples as well as the documentation directly on Xamarin IDE.
Now, within the project double click on References then add the assembly System.Json.
Modify the manifest file to add internet permission and app_id meta data as presented below.
Open the Main.axml layout then add the facebook button.
On the MainActivity class create a static TaskScheduler for UI.
Then, create a method LoginToFacebook that will perform all the job. Below the documented source code of the method:
Now, all we need to do is to wire the method to the button click, add the following code in the OnCreate method:
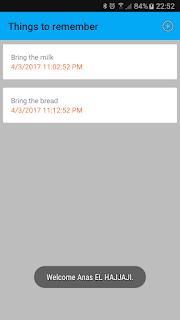
Build, Deploy and ...
Complete source code is available on GitHub.
See you soon!