Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application - Hallo sahabat Google Android Developer Tutorial, Pada Artikel yang anda baca kali ini dengan judul Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel android,
Artikel xamarin, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
link : Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
Anda sekarang membaca artikel Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application dengan alamat link https://googleandroiddevelopertutorial.blogspot.com/2017/03/hands-on-xamarin-platform-pipeline.html
Judul : Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
link : Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
After configuring the development environment following the previous post.
Deploy and...
Now, we'll be able to start developing mobile applications using Xamarin Platform.
In this post we'll start by creating the offline version of our "Remember It" application.
Application Creation
Open Xamarin Studio IDE, please note that I'm using dark theme because I'm fan of it and the default theme that comes after fresh Xamarin installation is the light theme.
Click on "New Solution..." button then select Android App.
Fill in the application Name, Organization Identifier. For the Target Platform I chose 'Maximum Compatibility' to cover multiple Android versions (since 2.3), and finally I chose AppCompat Light theme to bring Material Design to my Android application.
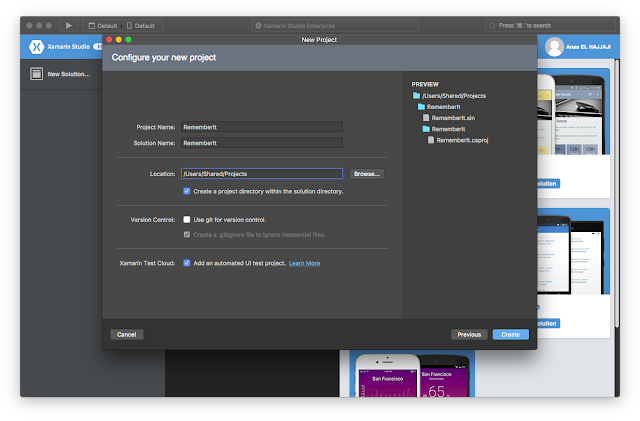
In the final step, we can set the project name, the solution name and the project location. I checked the Xamarin Test Cloud option in order to create UI Test project that we'll use after.
If you're getting build errors related to styles and theme, just make sure that Android Support V4 and V7 are correctly installed. Double click on Packages section within the project and add Android Support V4 and V7 as described bellow.
Now, the application should be built without any problem.
Android Emulator Creation
In Tools menu we can open the Google Emulator Manager.
Let's create a Nexus 6 emulator by filling some information about the device, choosing x86_64 as CPU is only to have faster emulator.
Now, we should be able to deploy applications to the created device.
We can start the device to verify whether it's working correctly.
Deploy the application to the device
Just select the new created device.
And push Play button, we'll get the Xamarin Hello World Application.
We can also put some breakpoints in the code to debug.
Create Login Screen
We can use the Android graphical designer to place UI components and change their properties.
Let's create the activity that will hold the list and come after the login step.
Create the corresponding empty layout for the moment.
Now, once we click on 'LOGIN' button in Login screen, we should be able to go to the new created activity, the Main activity shall become as follows:
At this stage, we'll have the login screen as follows and once we click on login button we should be able to go to an empty screen.
Add toolbar and plus menu button to add elements
You can notice that the RememberListActivity does not contain the toolbar, let's add it.
First, we need to define some material colors and the theme under Resources/values/Styles.xml
And material colors in Resources/values/Colors.xml
Finally, modify the Android manifest (Properties/AndroidManifest.xml) to choose the new theme.
The toolbar can be added to the view in RememberList.axml
Now, create the menu in Resources/menu/MainMenu.xml
And, do some adjustments in the RememberListActivity
Deploy and...
Create the "Remember It" list
We will use the Android RecyclerView and CardView, so we need to add the two components to the project.
The RememberList layout will become:
Now, let's populate the recycler view and for this we'll start by creating the model class.
Then, the RecyclerView element layout where we'll add our CardView.
We can also use the Android graphical designer for this.
We're almost done, we only need to update our activity to add the Adapter and the view holder.
Deploy and...
Be able to add manually some "Remember It" elements
For this we need a dialog and to update the activity after pushing CREATE button.
And finally, update the RememberListActivity.
Deploy and...
Full source code can be found on Github.
See you soon...
Demikianlah Artikel Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
Sekianlah artikel Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application dengan alamat link https://googleandroiddevelopertutorial.blogspot.com/2017/03/hands-on-xamarin-platform-pipeline.html
Hands on Xamarin Platform Pipeline - Develop - Let's start by an offline application
4/
5
Oleh
Unknown